wall street journal design system
The Wall Street Journal design system in Figma provides a comprehensive set of components, styles, and guidelines for creating cohesive digital products. It includes a library of typography, colors, iconography, templates, and more, ensuring brand consistency across all WSJ sectors. With easy access to these elements, designers, copywriters, animators, and developers can efficiently collaborate, iterate, and maintain a unified design language throughout the project lifecycle.
project overview
I lead the creation of the WSJ design system in Figma that would allow out team to access all of the elements of the WSJ brand in one place. Originally, WSJ’s design elements were either written out in guidelines or built out in Adobe programs, neither of which allowed for efficiency when project briefs would come in quickly.
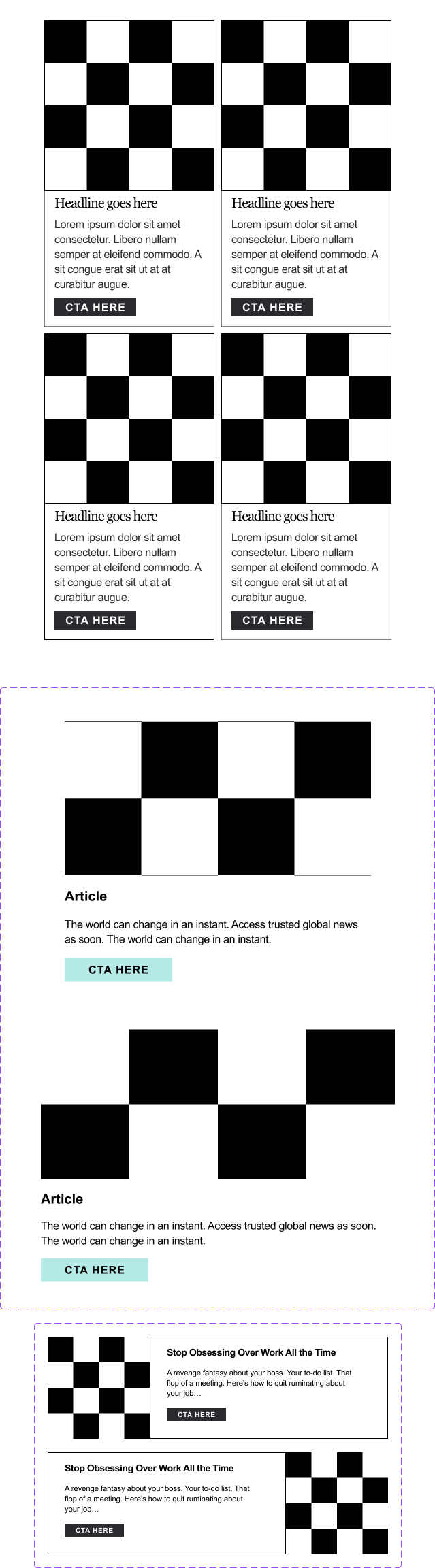
Components
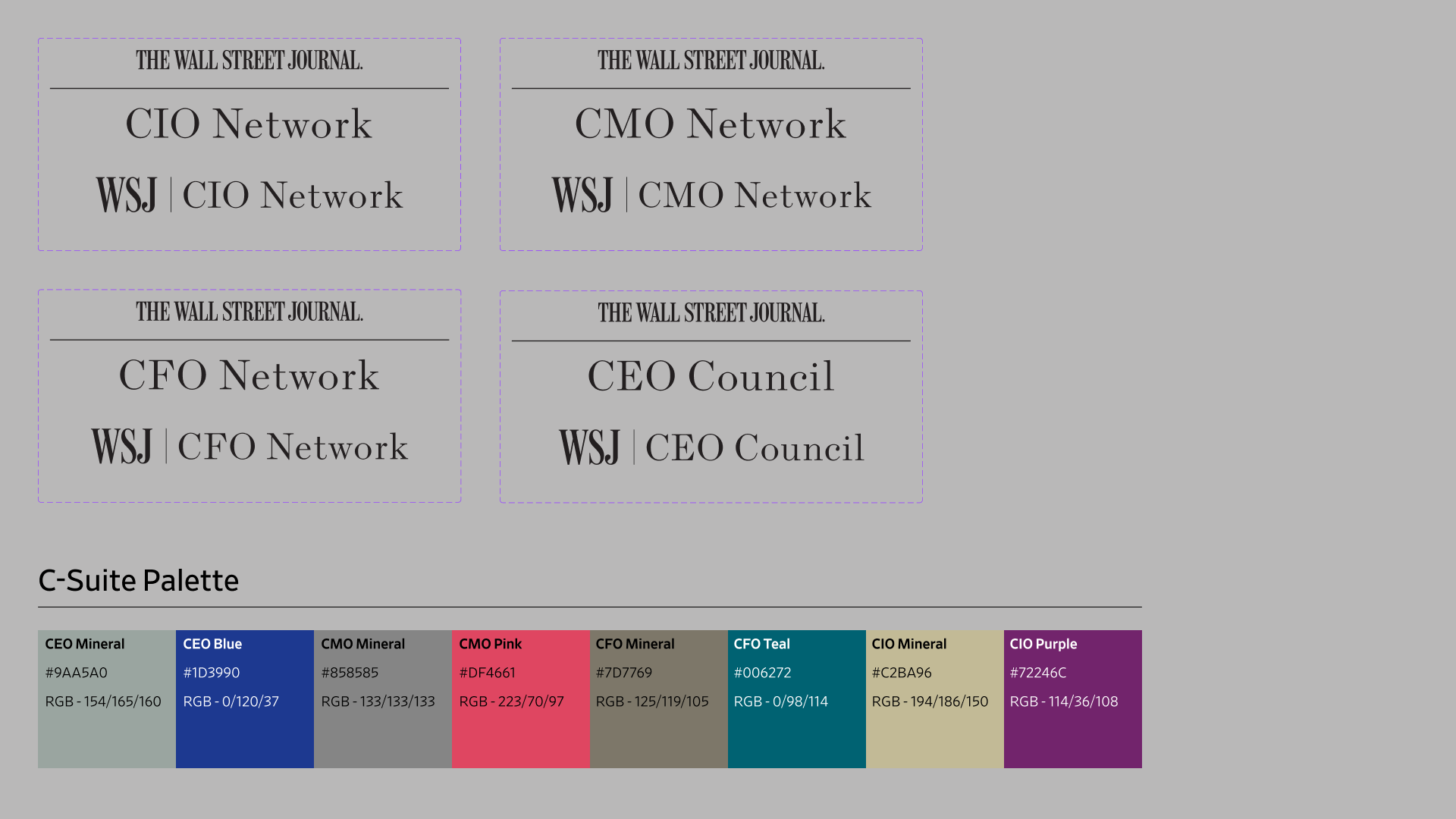
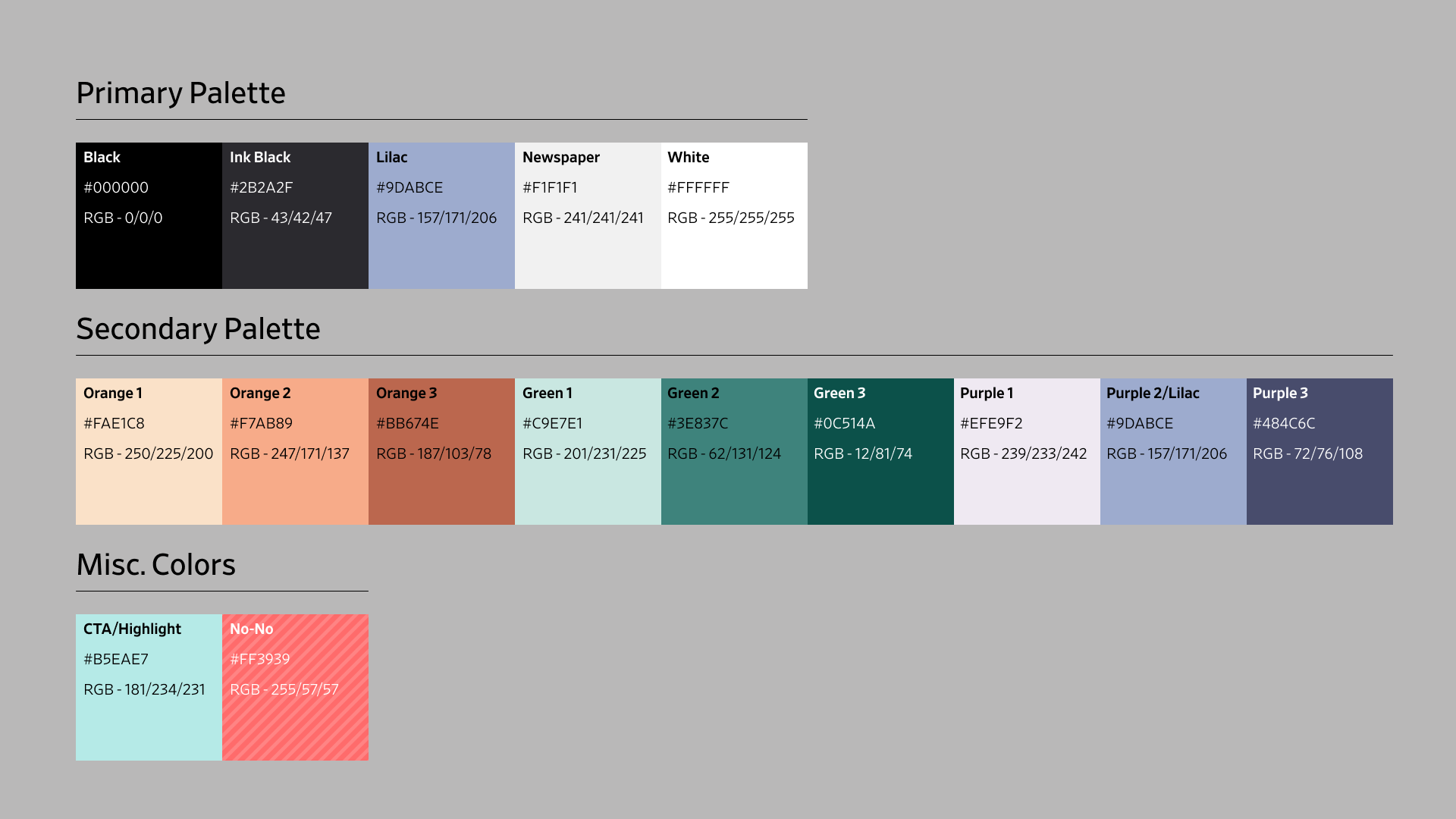
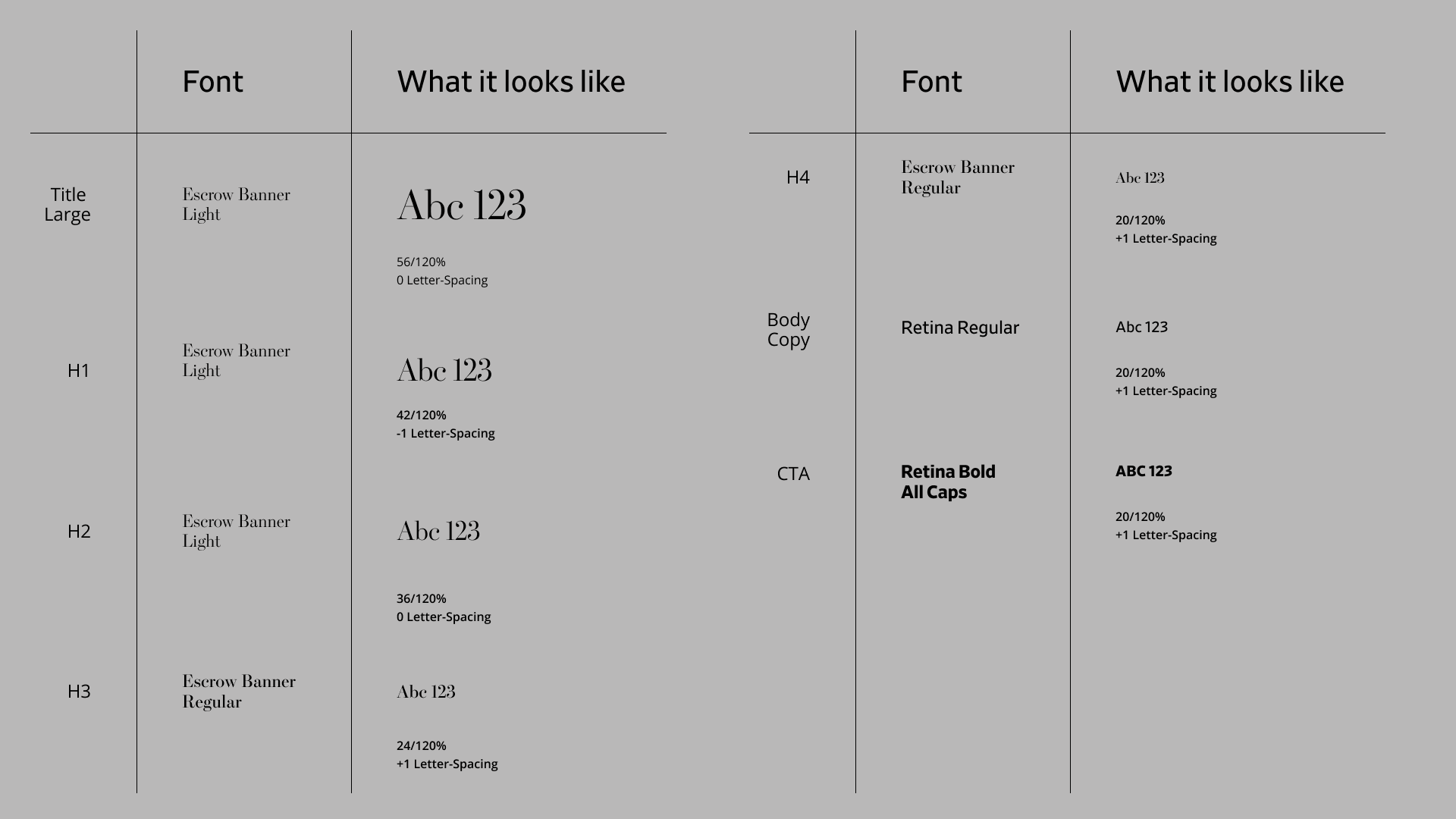
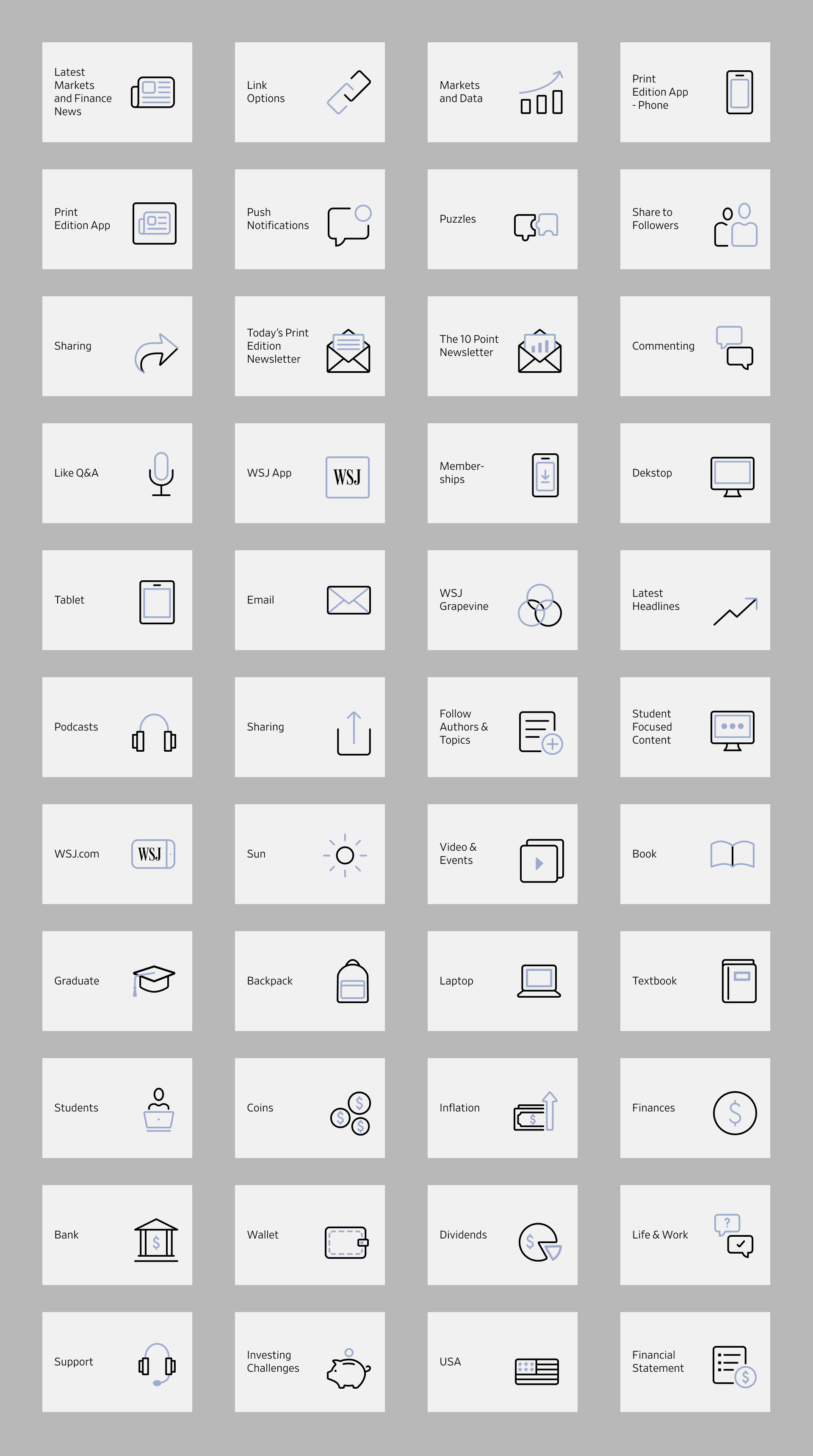
Once the foundation of the design system was built, we built components using the grid guidelines, typography styles, color palettes, and iconography.
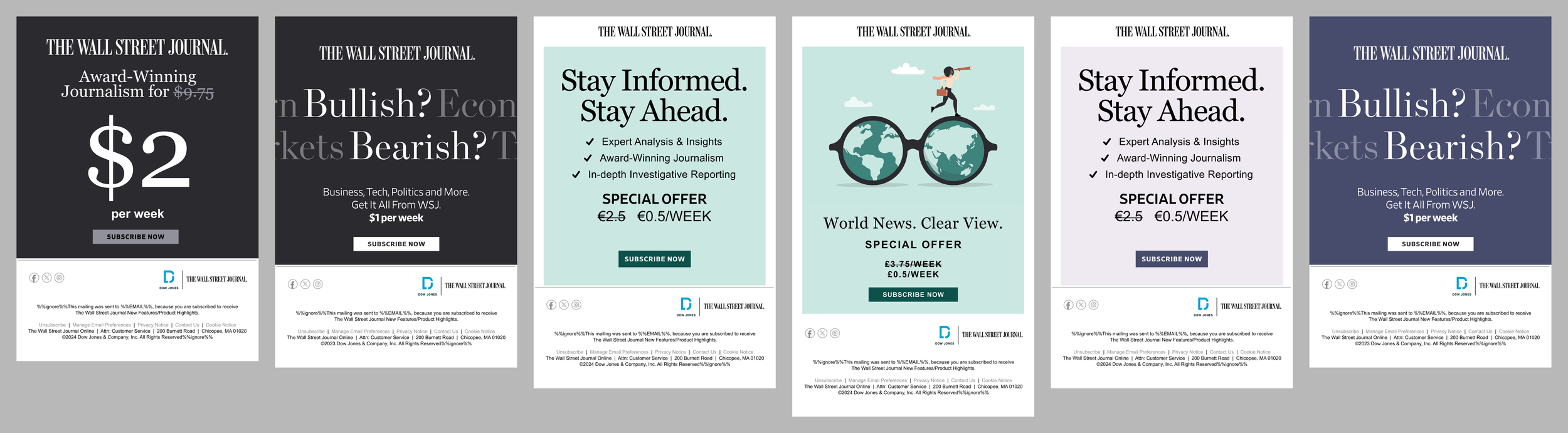
Implementation - SOCIAL ASSETS & html designs
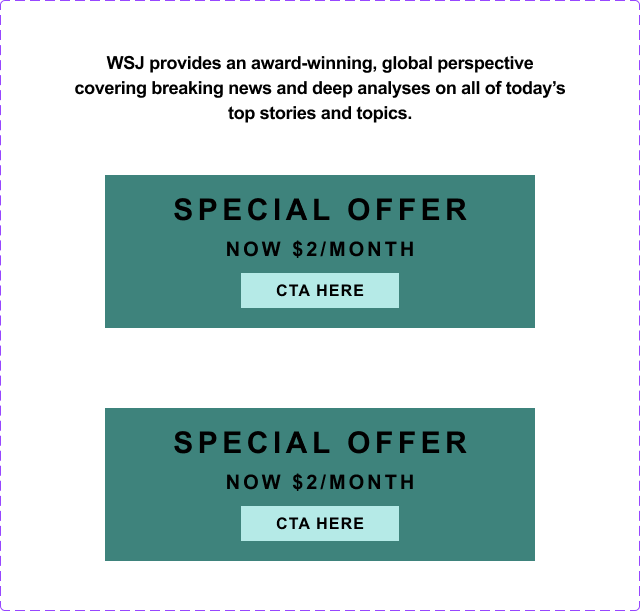
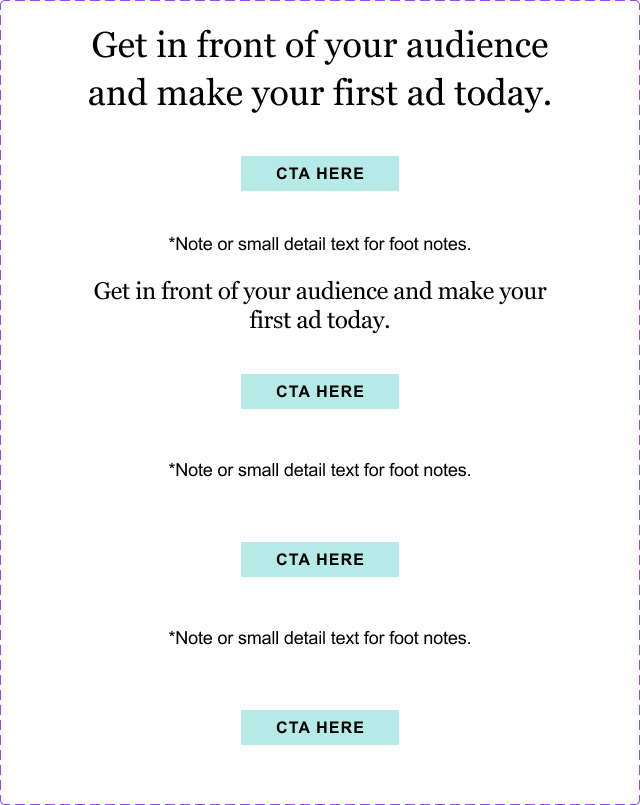
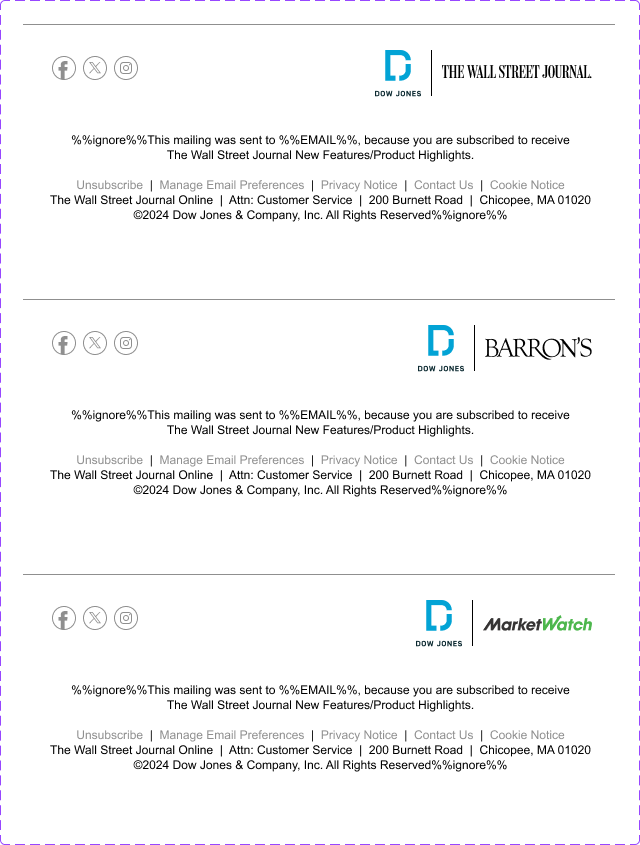
Once this design system was built, components and elements were used to build social assets and HTMLs for WSJ and sub-brands.
WSJ’s marketing team-Direct Response-is a fast-paced high-demand sector at WSJ, regularly asking for large quantities of social assets (both static and animated) with accompanying HTMLs. Because of the quick turnaround and large volume of deliverables, our design system helps our designers create high quality assets in a short amount of time by utilizing our pre-built social templates and the other WSJ design system components.