MarketWatch design system
MarketWatch’s design system in Figma provides a comprehensive set of components, styles, and guidelines for creating cohesive digital products. It includes a library of typography, colors, iconography, templates, and more, ensuring brand consistency across all MarketWatch sectors. With easy access to these elements, designers, copywriters, animators, and developers can efficiently collaborate, iterate, and maintain a unified design language throughout the project lifecycle.
project overview
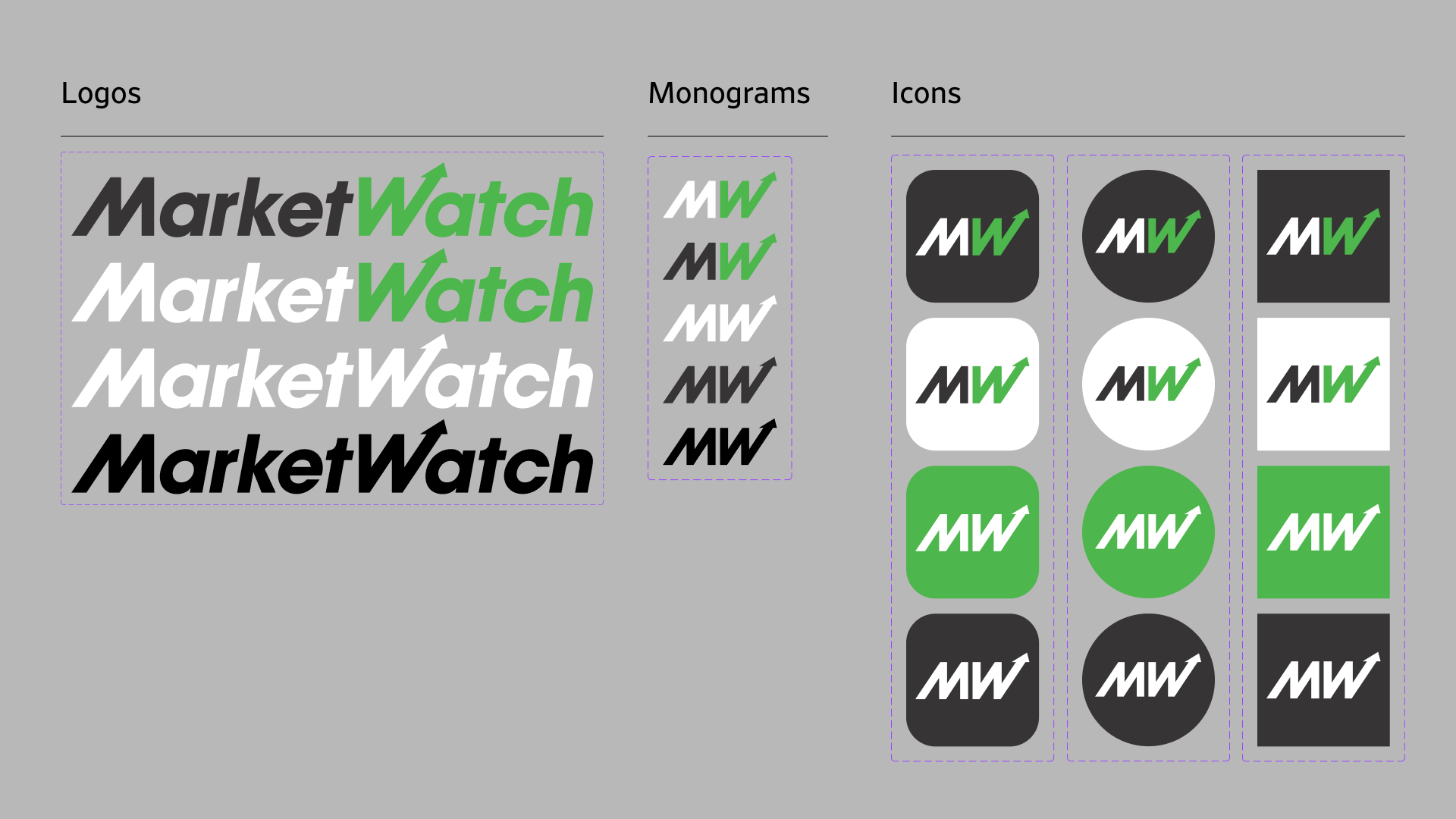
I lead the creation of the MarketWatch design system in Figma that would allow out team to access all of the elements of the brand in one place. Originally, MarketWatch branding was tied to a two-page brand guideline document. The only other assets we received were the logos, so this design system started from ground zero, with a few colors and logo variations.
Components
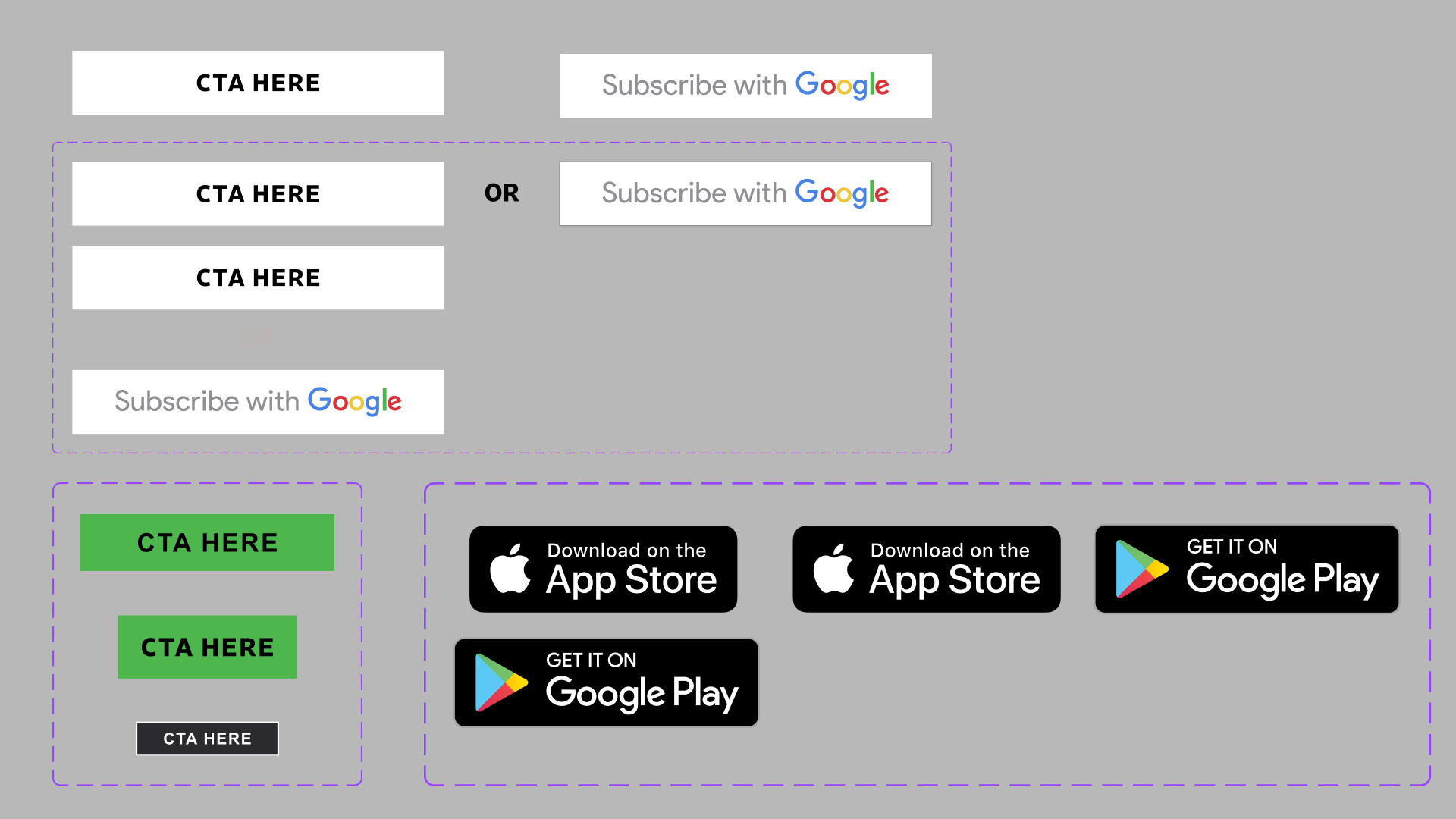
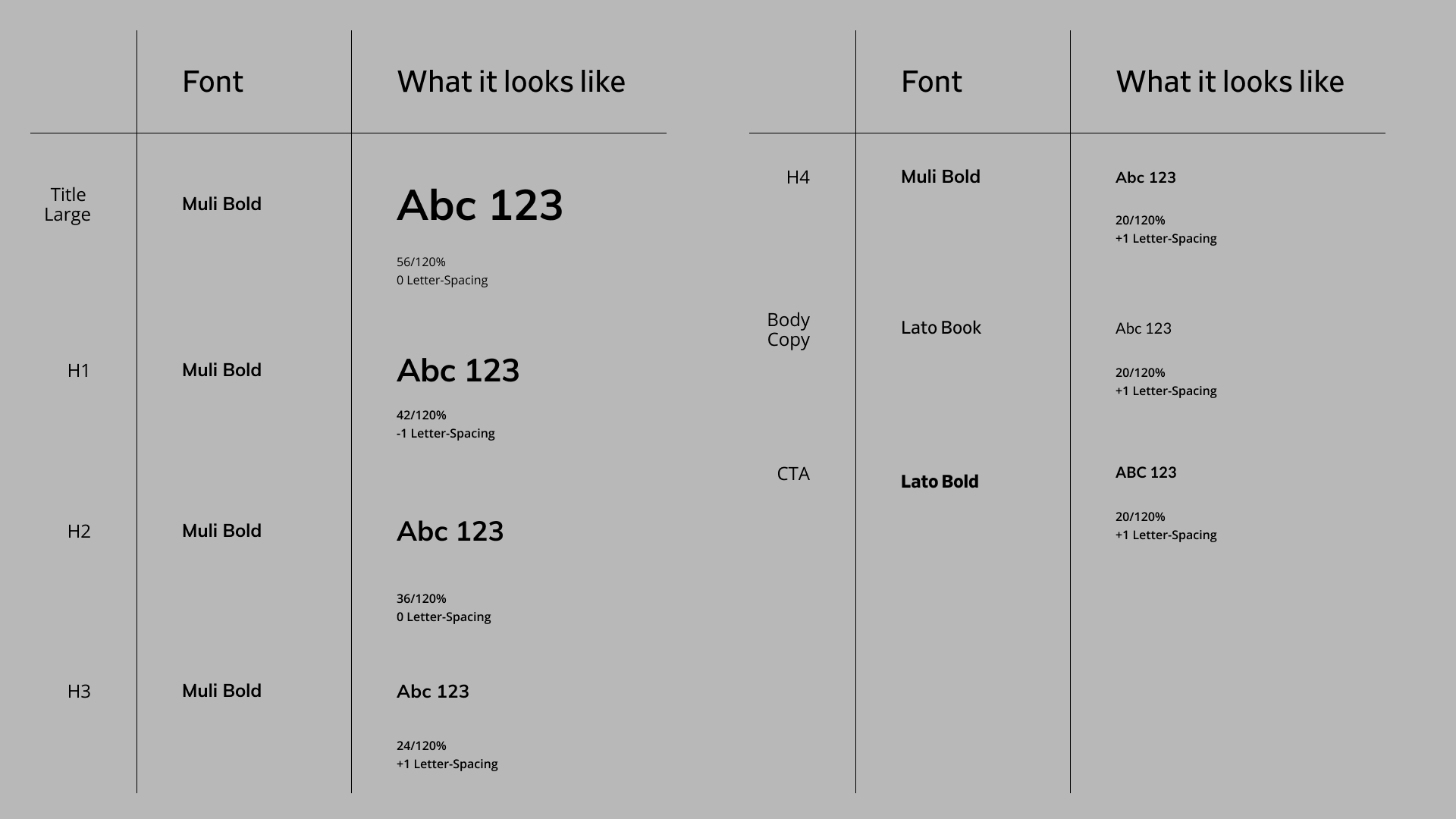
Once the foundation of the design system was built, we built components using the grid guidelines, typography styles, and color palettes.
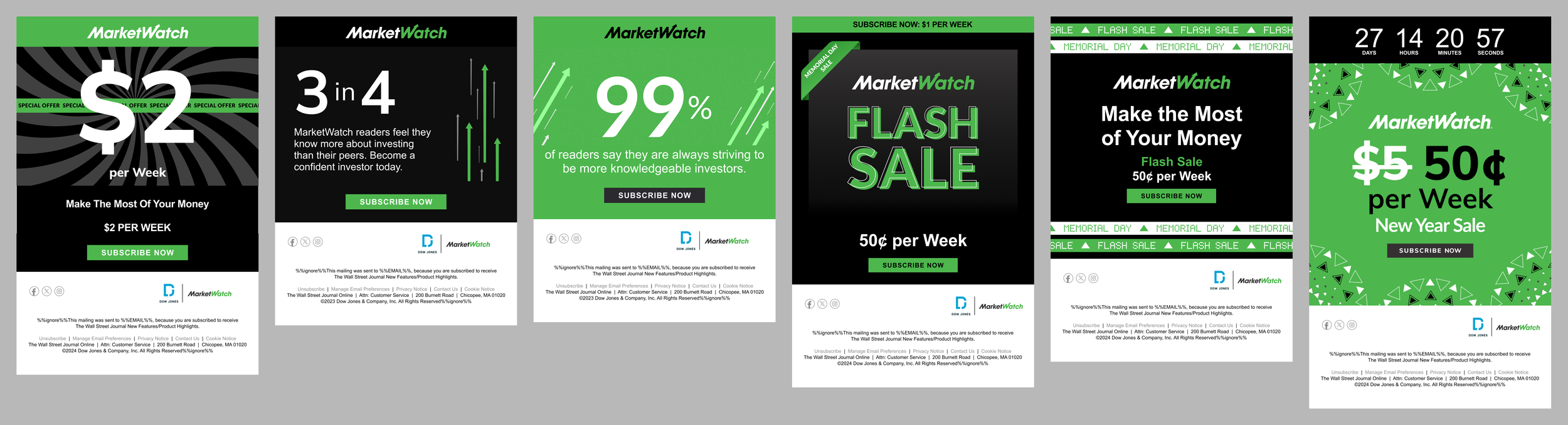
Implementation - SOCIAL ASSETS & html designs
Once this design system was built, components and elements were used to build social assets and HTMLs for MarketWatch.
MarketWatch’s marketing team-Direct Response-is a fast-paced high-demand sector at MW, regularly asking for large quantities of social assets (both static and animated) with accompanying HTMLs. Because of the quick turnaround and large volume of deliverables, our design system helps our designers create high quality assets in a short amount of time by utilizing our pre-built social templates and the other MW design system components.